Урок №10
Свет и Тени
Часть I. Блики
Фильтр “Блики” при обработке скриншотов используют для имитации солнечных лучей, изображении бликов на предмете с глянцевой поверхностью от источника света и для декорирования.
1. Реалистичное солнце
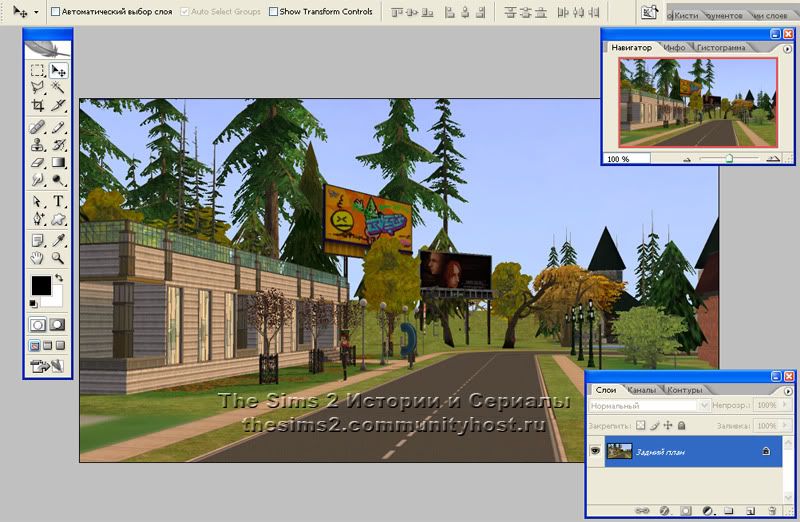
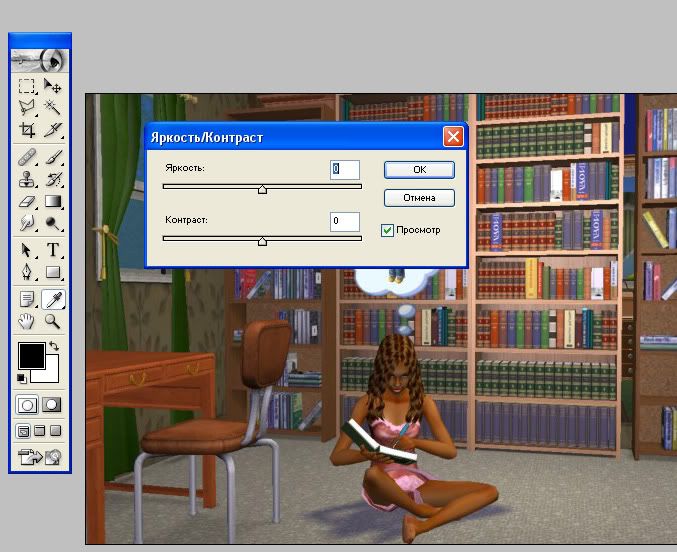
1.1. Откройте в программе Photoshop скриншот из игры. На нем должно быть видно небо, а источник света может по законам физики находиться в пределах области скриншота.

Как определяется нахождение источника света? По теням от объектов и на объектах. Внимательно рассмотрите скриншот, включите абстрактное мышление и определите место, где должен находиться источник света.
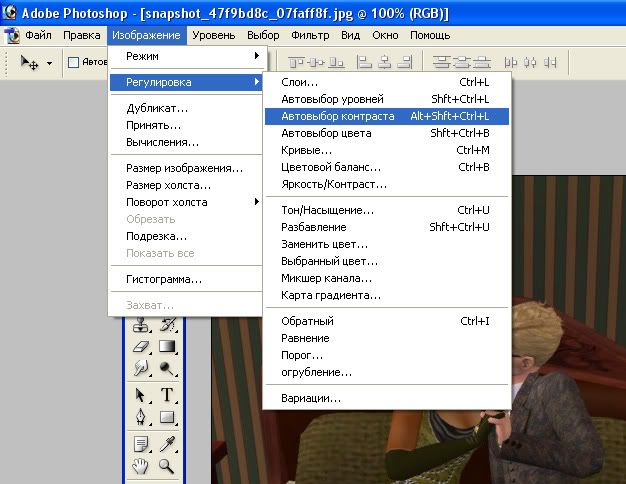
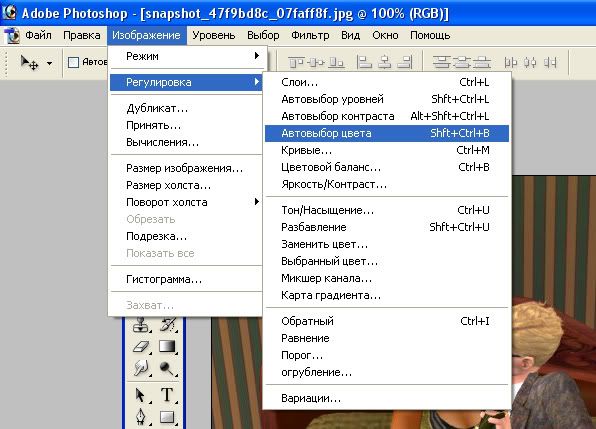
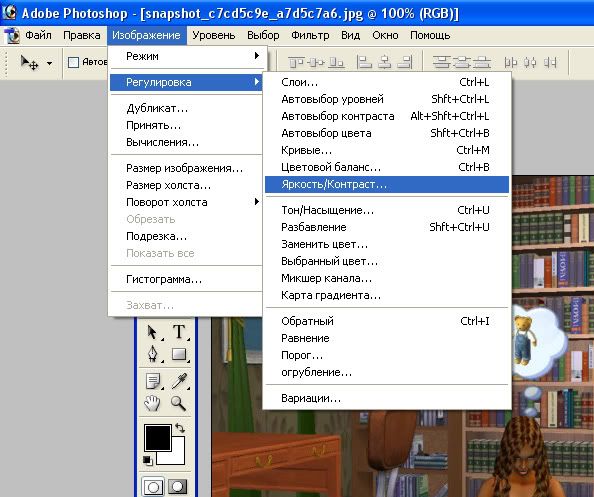
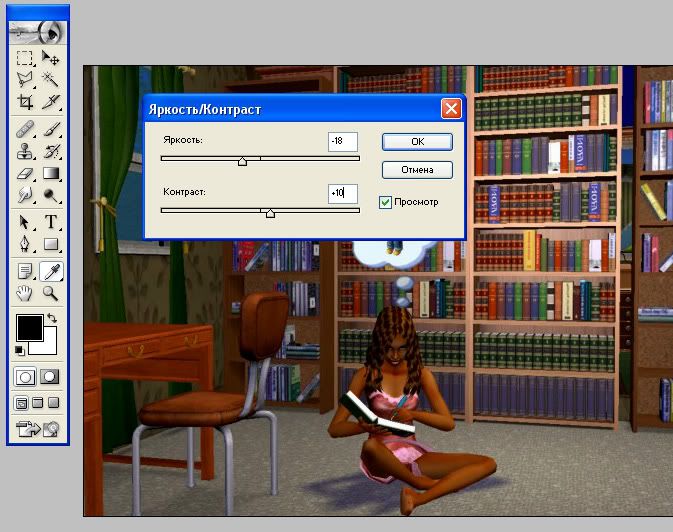
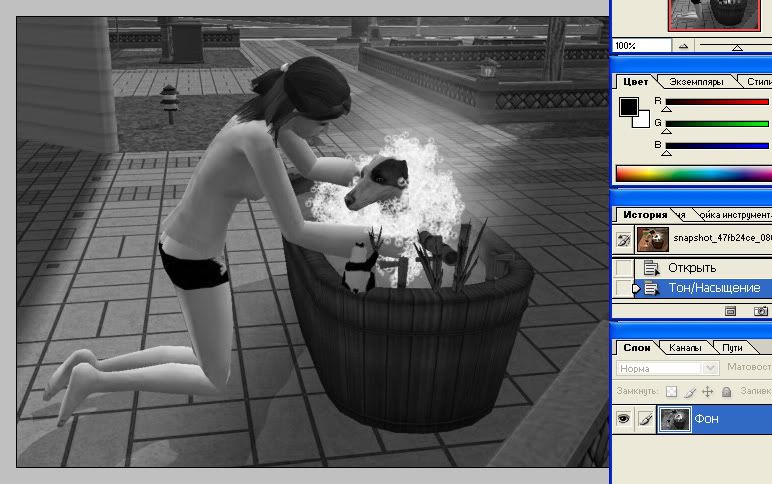
1.2. Настройте на скриншоте яркость, контраст и насыщенность.
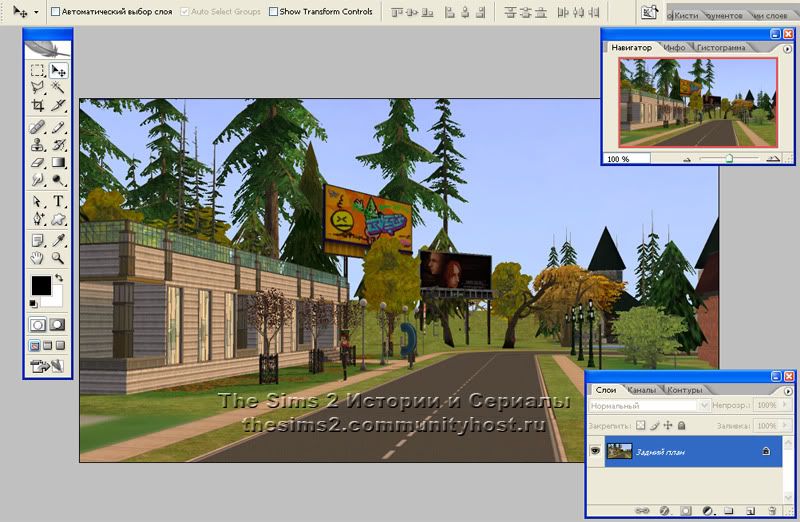
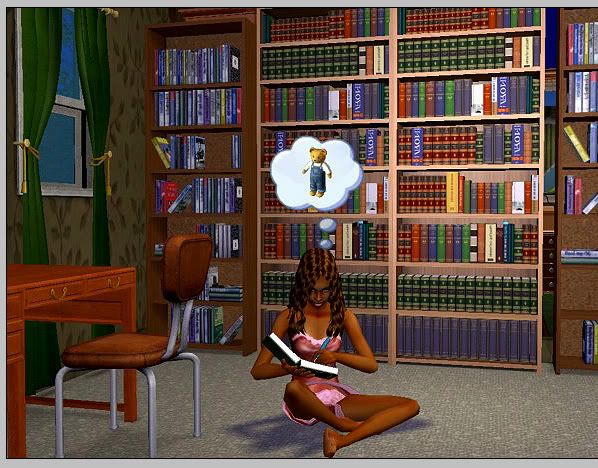
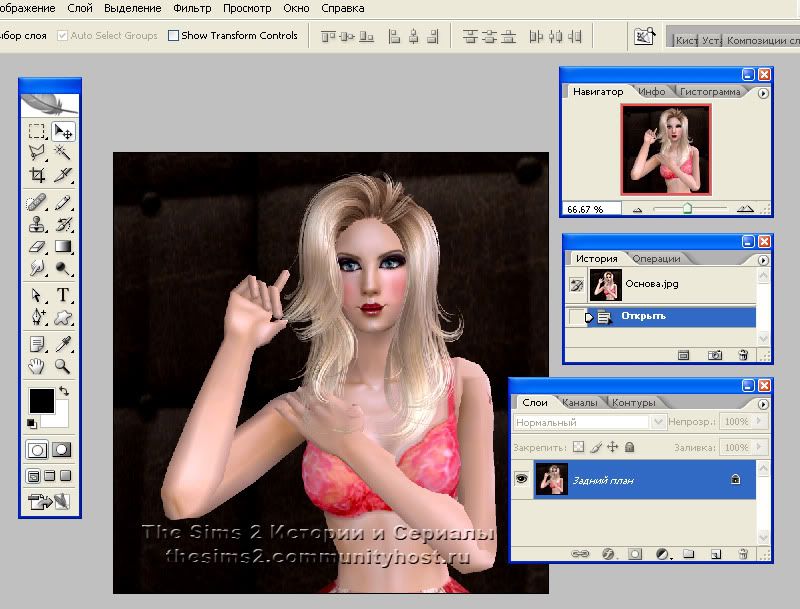
Вот так теперь у меня выглядит исходное изображение:

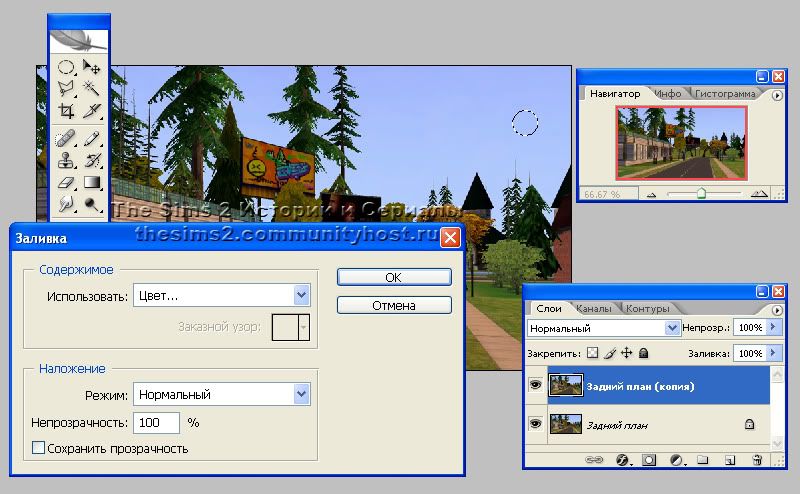
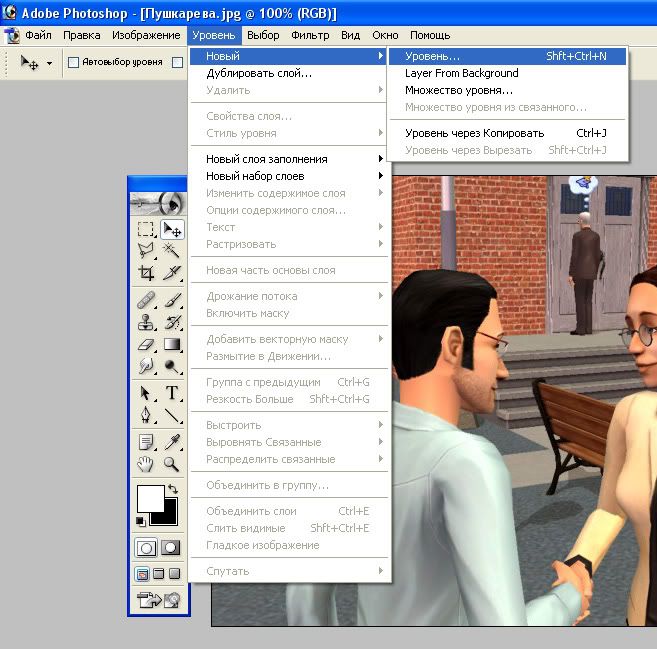
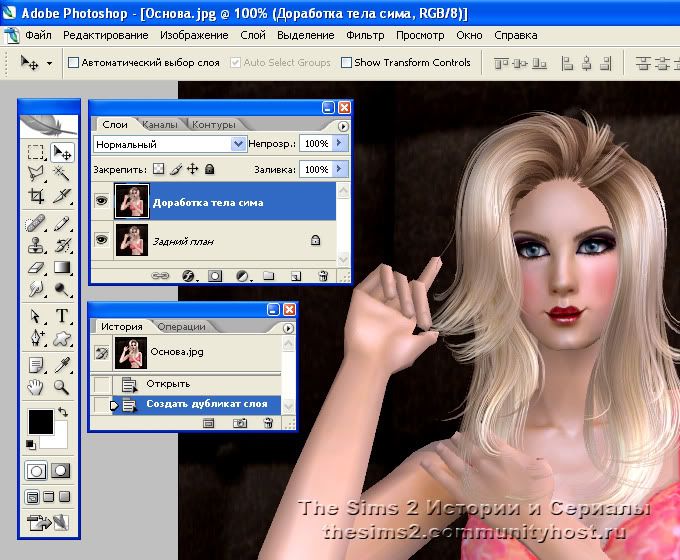
1.3. Создадим копию слоя: Слой >> Создать дубликат слоя.
1.4. На новом слое будем “рисовать” солнце. Выберите инструмент “Овальная область” и создайте круг размером с будущее солнце. Этим же инструментом за край пунктира переместите получившийся круг в нужное место.
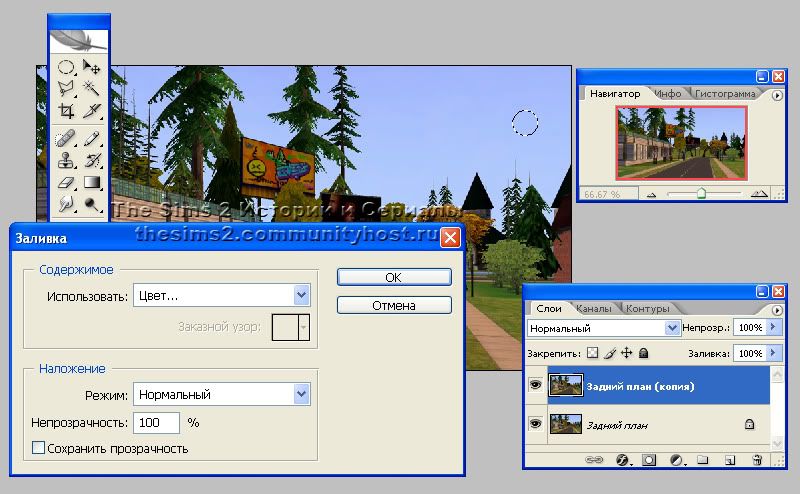
Теперь зальем выделенную круглую область бледно-желтым цветом: редактирование (правка) >> Выполнить заливку (заливка). В параметрах выберите режим наложения – нормальный, непрозрачность 100%, использовать – цвет (выберите бледно-желтый цвет на палитре).

Инструментом “Овальная область” отмените выделенное, кликнув на любом свободном месте.
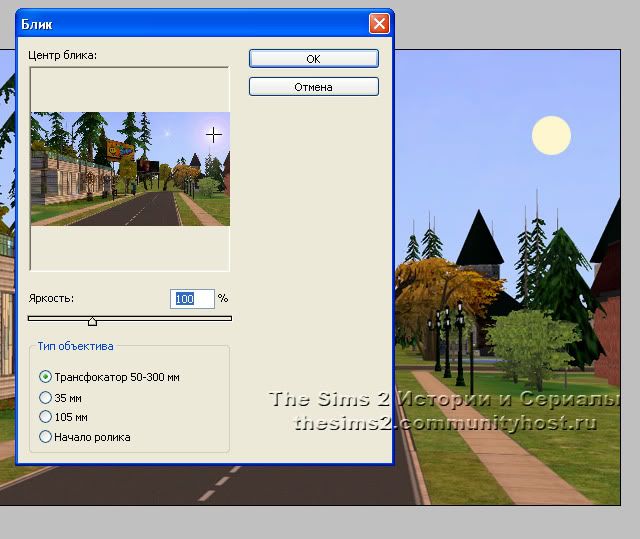
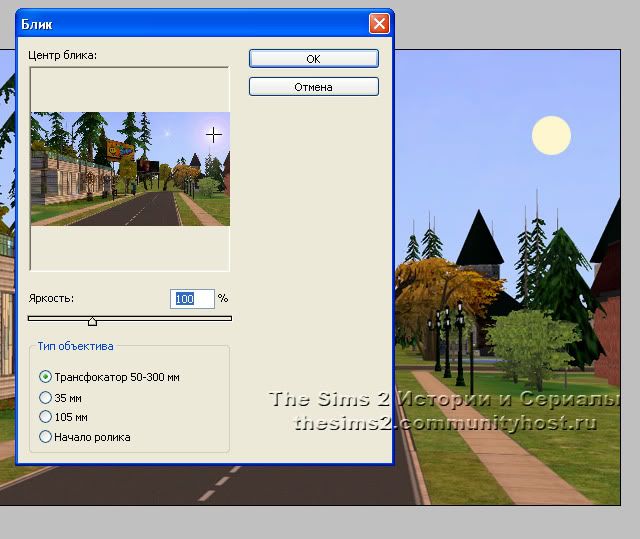
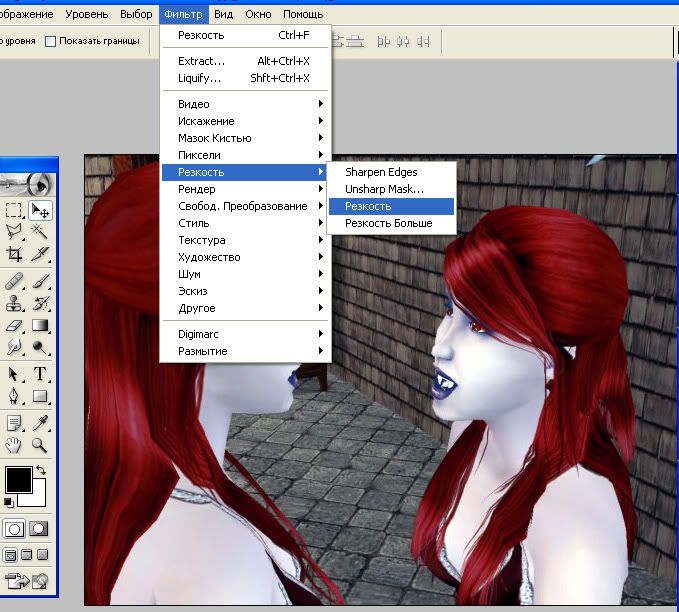
1.5. Займемся бликом. Зайдите в Фильтр >> Рендеринг >> Блик. В появившемся окне центр блика разместите по центру залитой бледно-желтым цветом круглой области (солнца), Трансфокатор выберите 50-300 мм, Яркость установите около 100% (чуть больше, чуть меньше). Нажмите “ОК”.

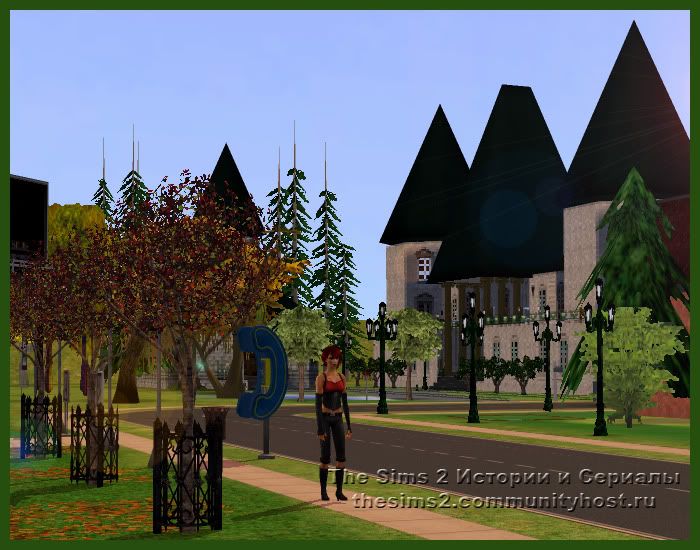
1.6. На скриншоте размещено реалистичное солнце:

2. Источник дневного света за пределами изображения
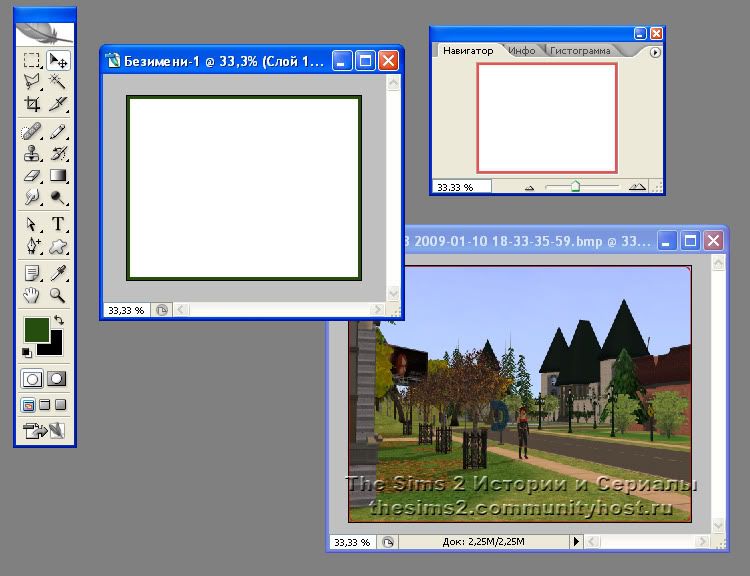
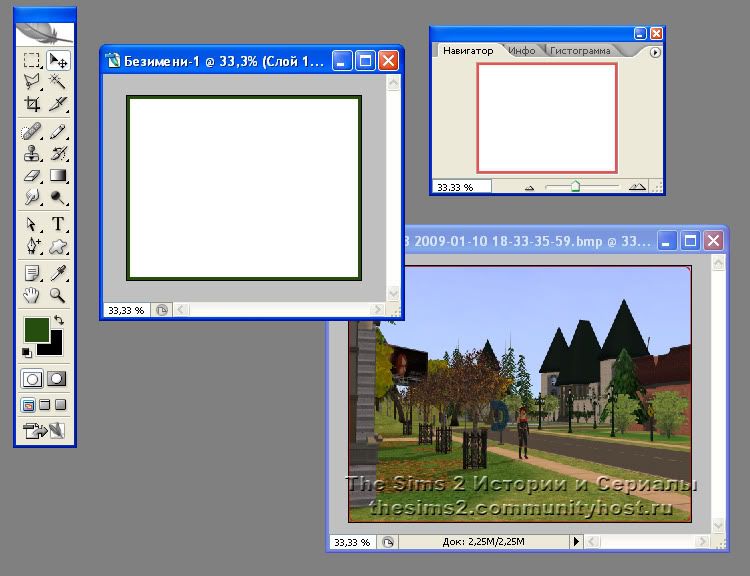
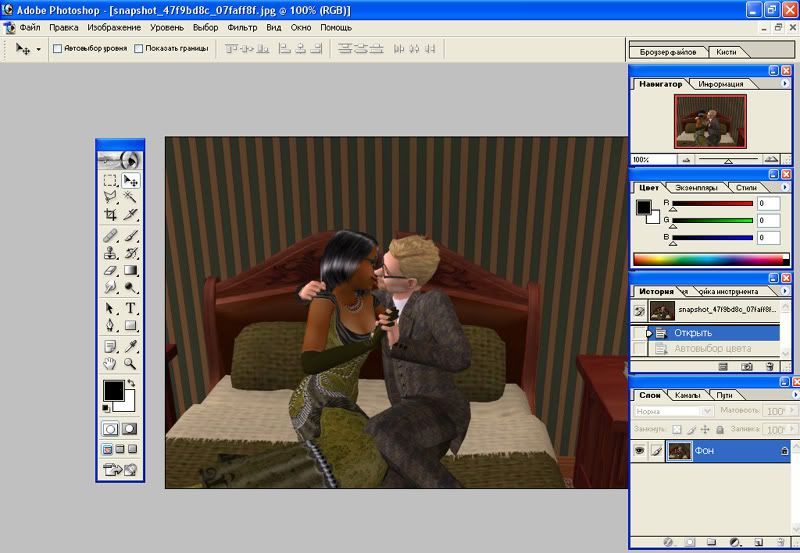
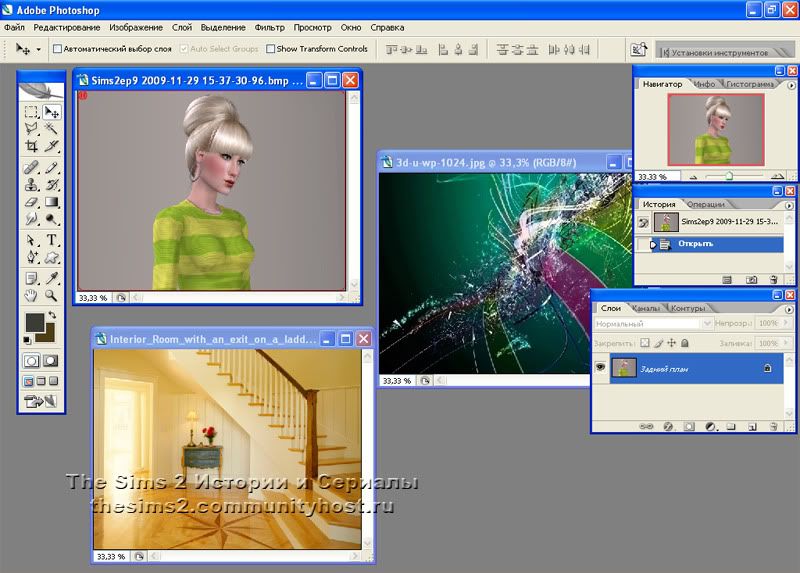
2.1. Откройте в программе Photoshop скриншот из игры и пустой файл размером меньше.
В моем случае размер скриншота 1024х768 пикс, а размер пустого файла 700х550 пикс.

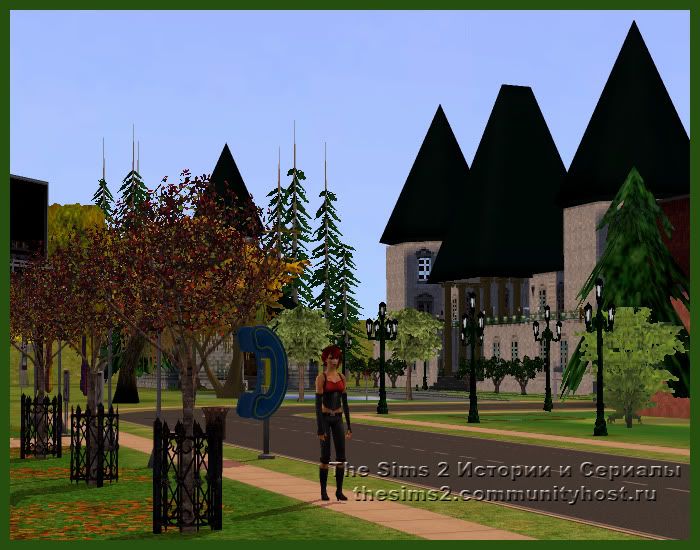
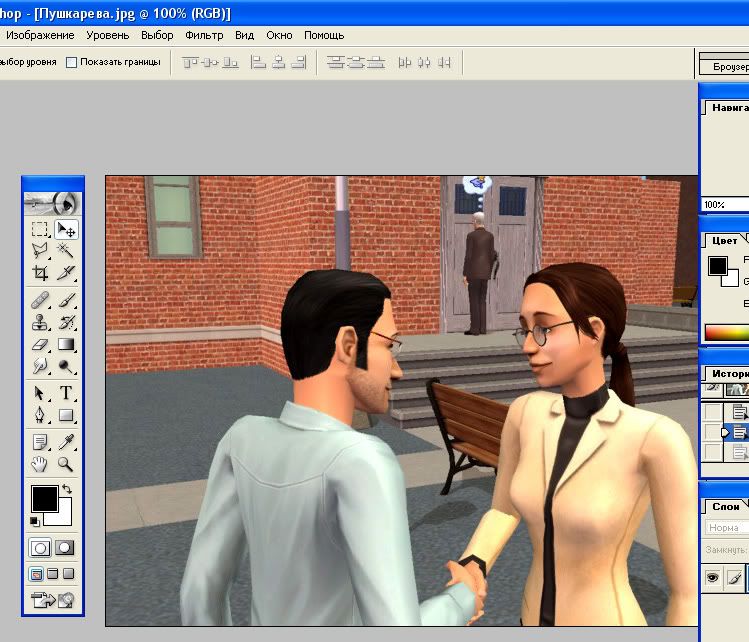
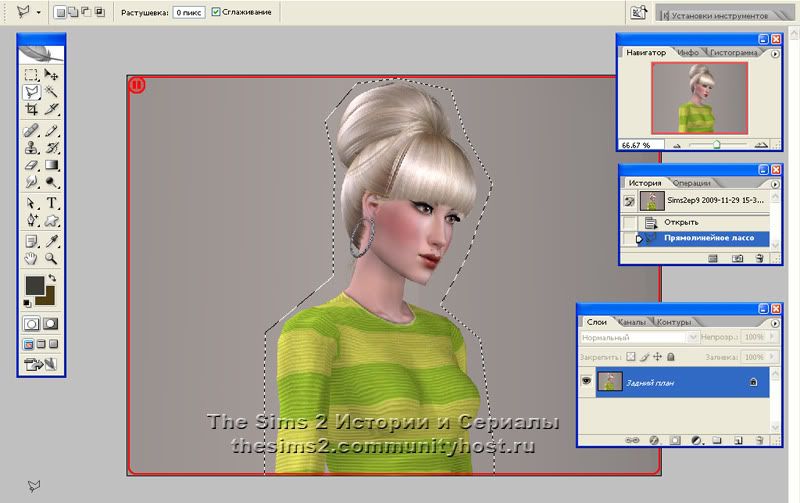
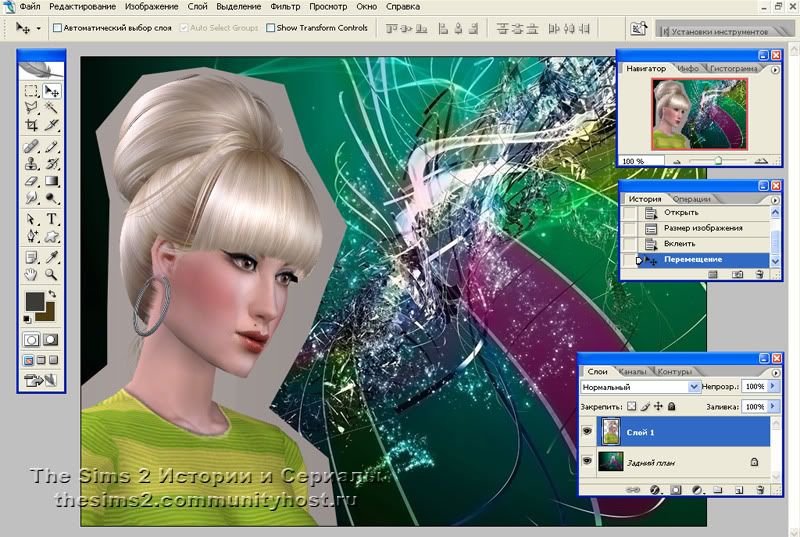
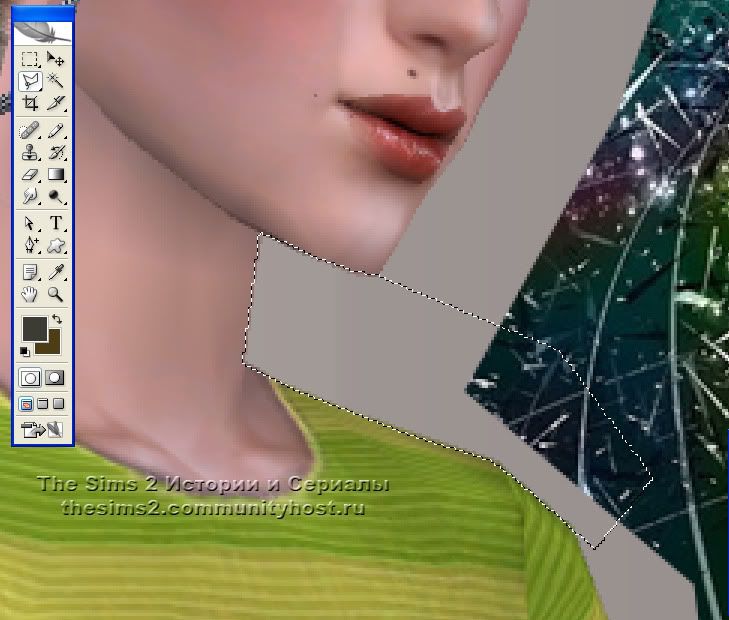
2.2. Откройте скриншот обведите его всего полностью инструментом “прямоугольное выделение”, скопируйте (Редактирование (правка) >> Скопировать (копировать)), вставьте скопированное в пустой файл (Редактирование (правка) >> Вклеить (вставить)). Выберите удачное расположение, перемещая скриншот черной стрелочной. Настройте яркость, контраст, насыщенность.

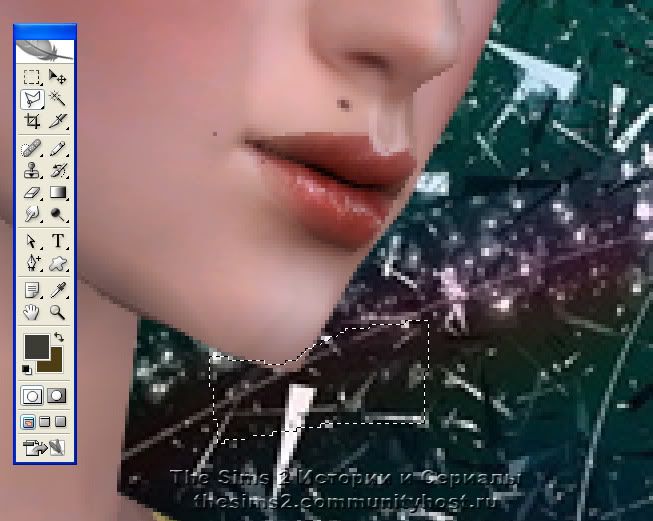
2.3. По теням от персонажей и на объектах определите место расположения источника света. Источник света может изначально может находиться за пределами скриншота. Создайте копию слоя со скриншота. На новом слое разместите блик за пределами видимого изображения, соблюдая угол падения света: Фильтр >> Рендеринг >> Блик. Установите параметры: Трансфокатор - 50-300 мм, Яркость - около 100% (чуть больше, чуть меньше).
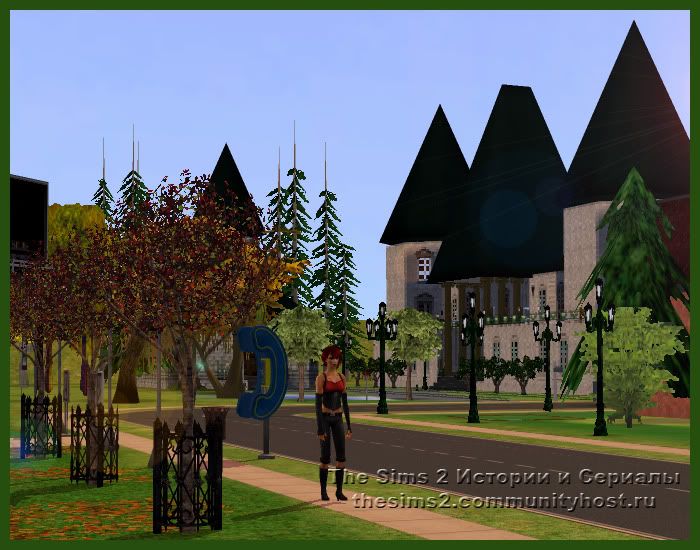
2.4. Мы разместили источник света за пределами изображения:

Подобный прием можно применять на скриншотах, где изображен интерьер днем (условный источник света в данном случае – свет из окна, которого может и не быть на скриншоте).
3. Солнечный свет из окна
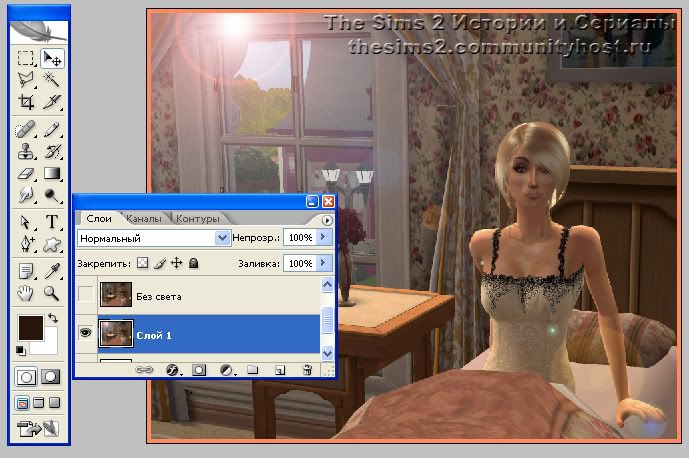
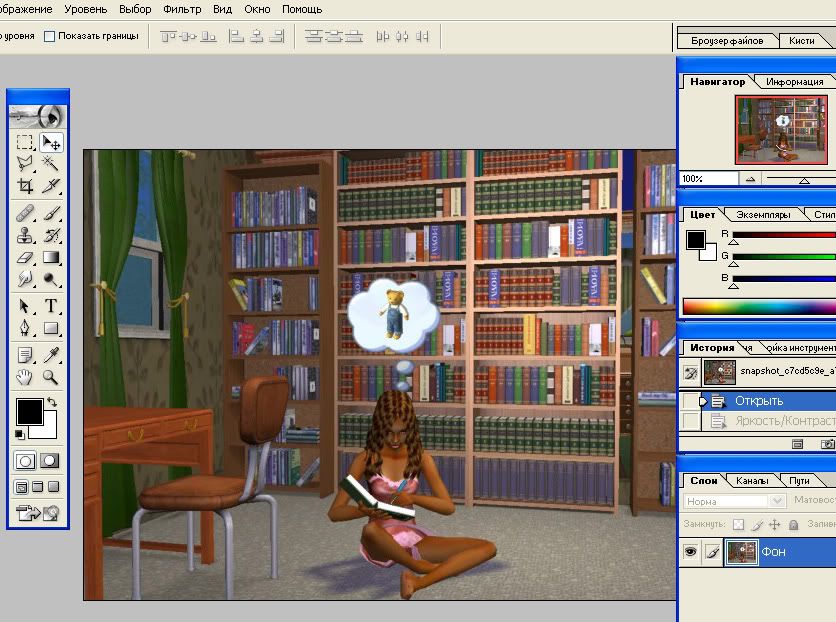
3.1. Открываем в программе Photoshop изображение: дневной интерьер, в ракурс попадает окно.

Определите по теням под каким углом падает свет из окна.
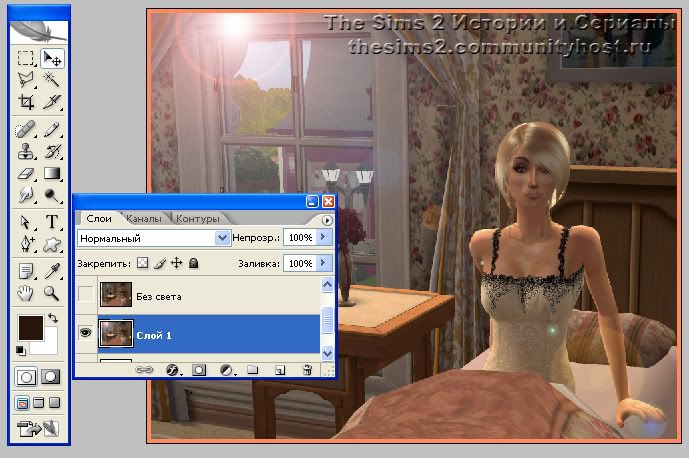
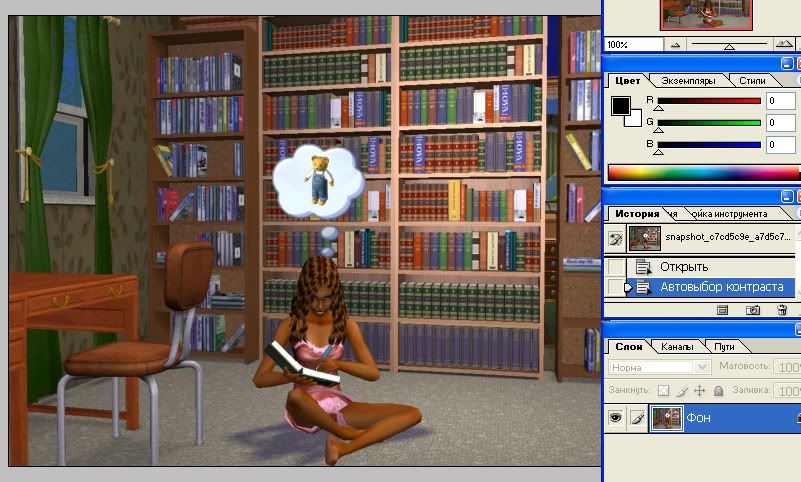
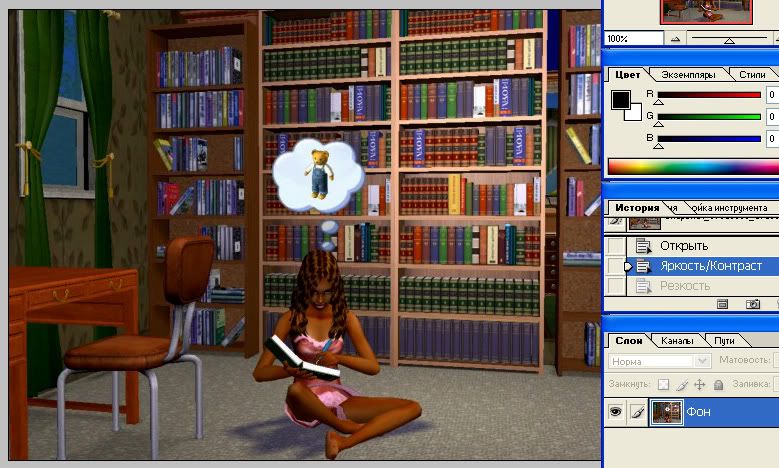
3.2. Создайте копию слоя. Я назвала дубликат слоя “Без света”. Скройте этот слой, нажав на иконку “глаз” на панели слоев (слой скрыт, когда этой иконки нет). Перейдите на основной слой (первый).
С учетом угла падения света, разместите блик за пределами окна: Фильтр >> Рендеринг >> Блик. Установите параметры: Трансфокатор - 50-300 мм, Яркость - около 100% (чуть больше, чуть меньше).

3.3. Перейдем на слой “Без света”. Сделаем его видимым, кликнув в окошко, где должна быть иконка “глаз” на панели слоев (когда она появиться – слой видимый).
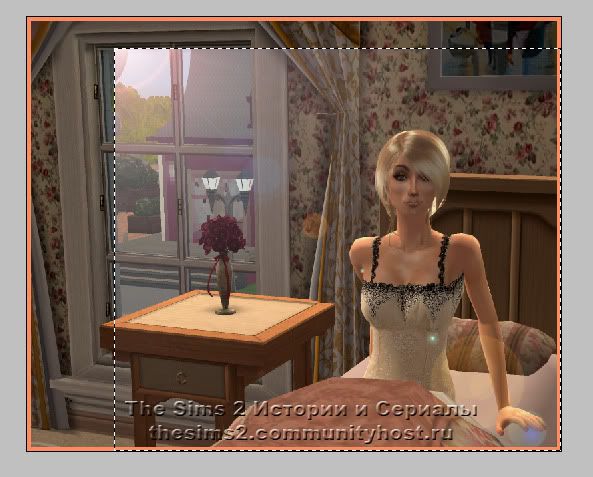
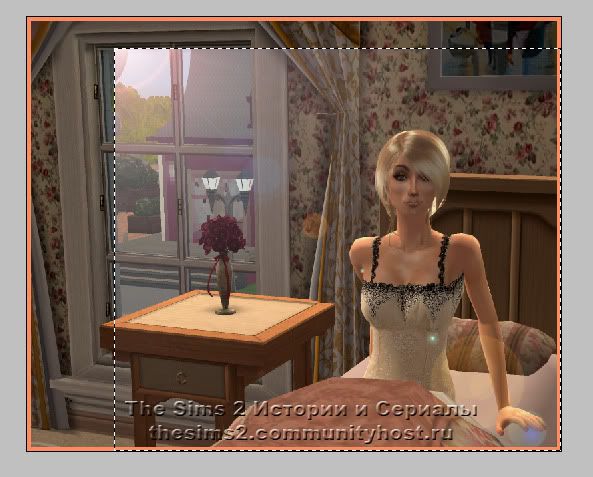
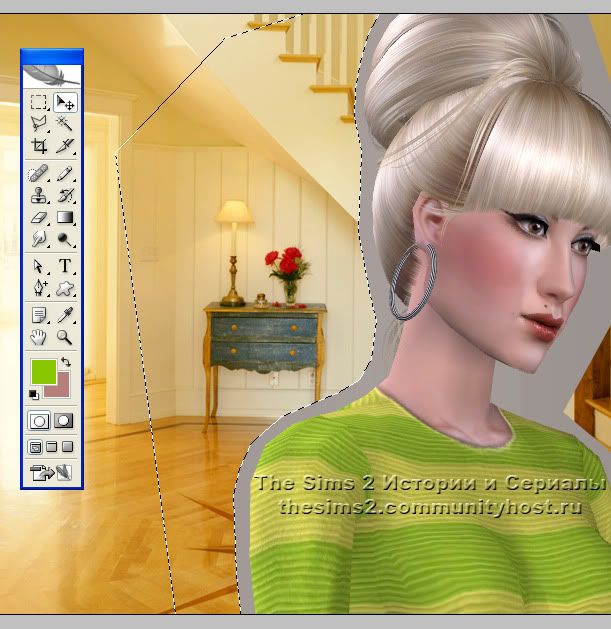
Выберите инструмент “Прямоугольная область” выделите ту часть комнаты на скриншоте, куда попадает свет от солнца. Клавишей “Delete” очистите выделенную область.

3.4. По законам физики: свет, попадая в комнату, рассеивается. Удалите на слое “Без света” части оконной рамы. Это можно сделать путем выделения областей “Прямолинейным лассо” и затем нажимая клавишу “Delete”. Рассеивание происходит от источника света под углом.

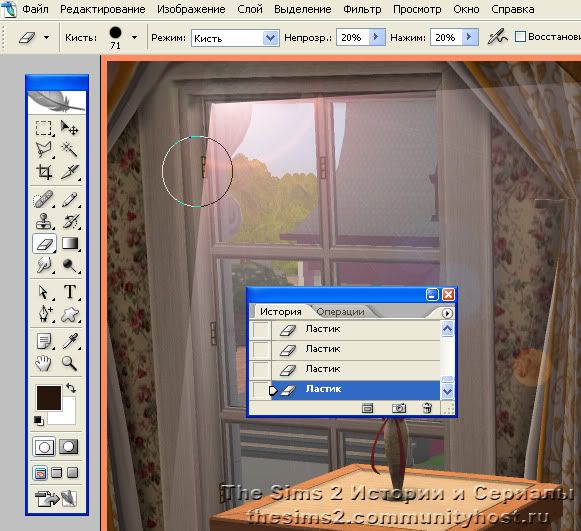
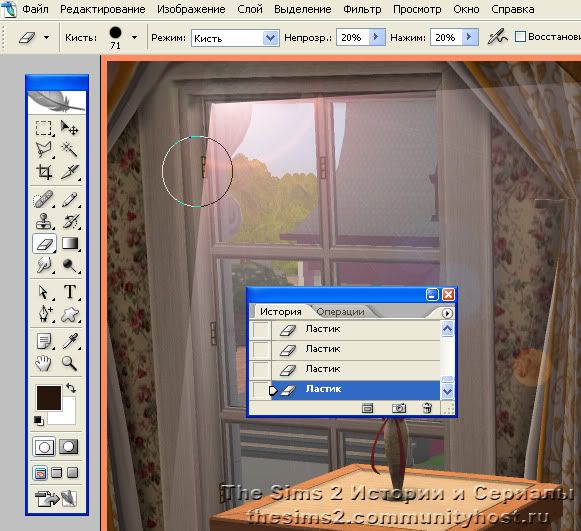
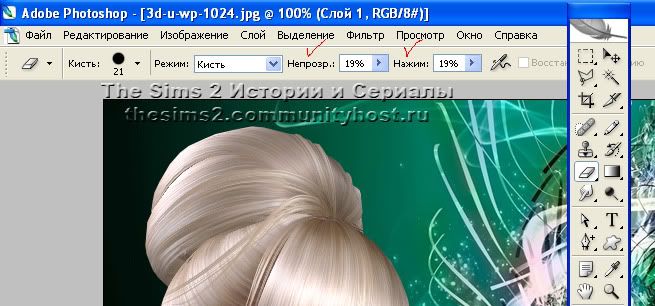
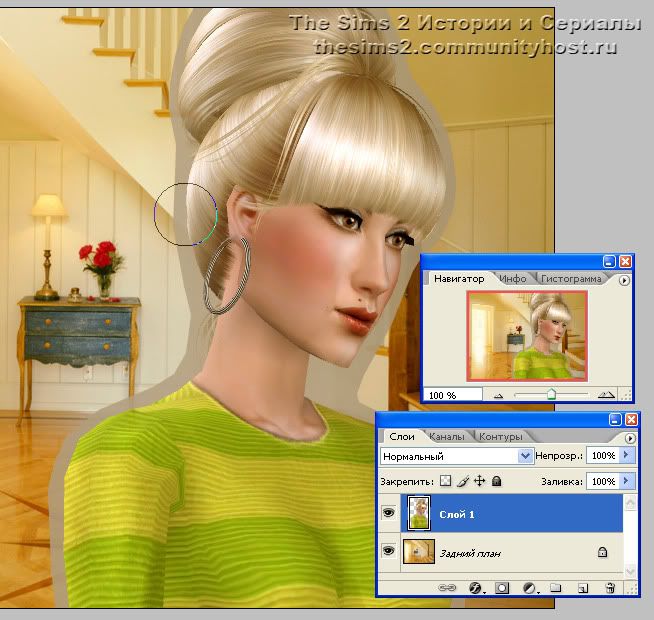
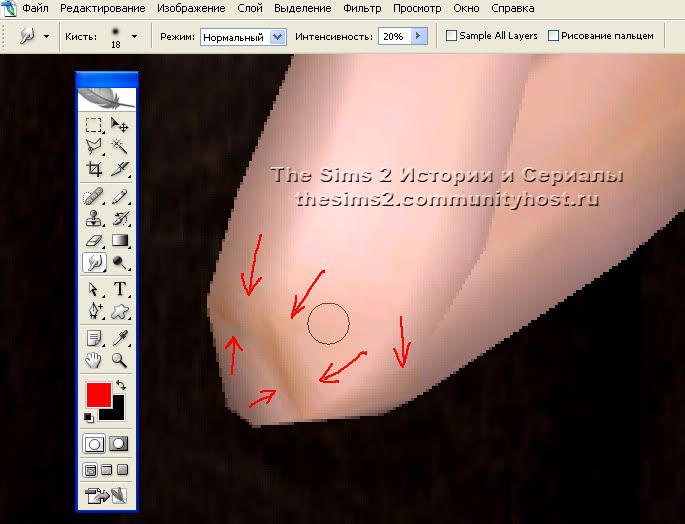
3.5. Теперь возьмите инструмент “ластик” с непрозрачностью и нажимом не более 20%, размер кисти большой. Пройдитесь ластиком по внутренним краям (там где идет граница с освещенной областью) слоя “Без света”.

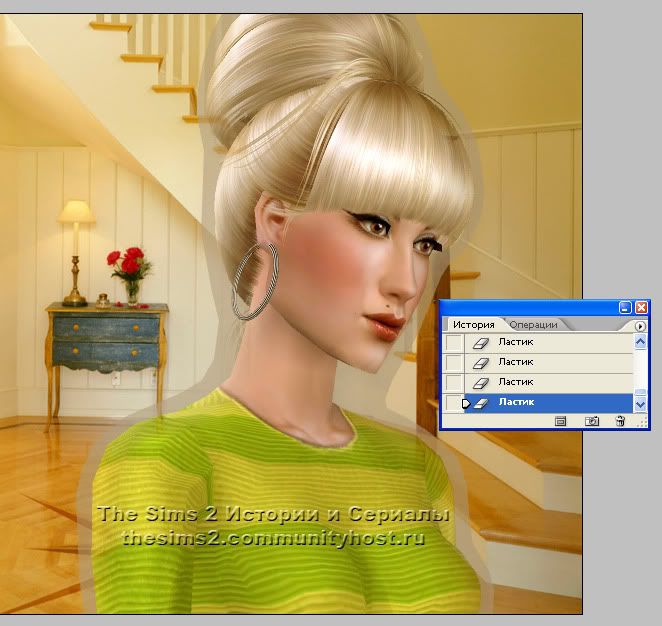
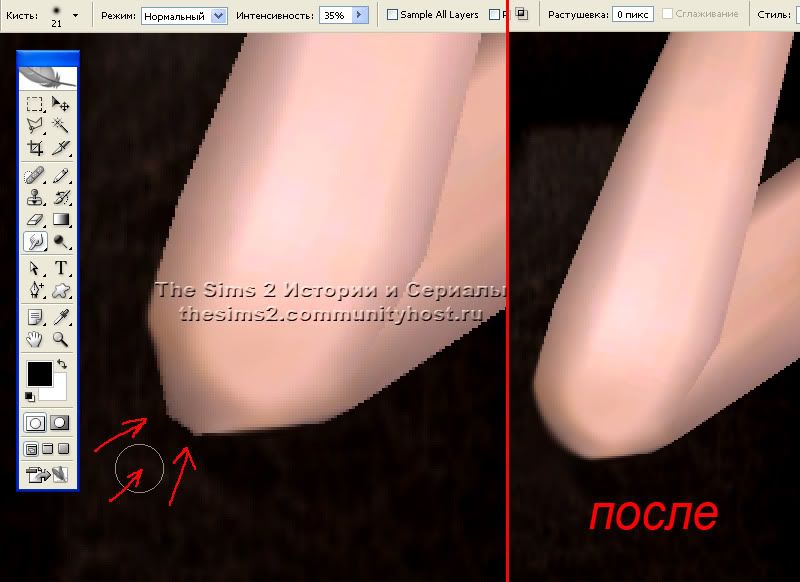
3.6. Затем уменьшите размер кисти инструмента “ластик” в два раза и снова пройдитесь по внутренним краям слоя “Без света”, такими параметрами: непрозрачность и нажим не более 27%.
Далее еще уменьшите размер кисти ластика, а непрозрачность и нажим увеличите до 35%. Сделайте плавный переход между слоями, стирая четкие границы.
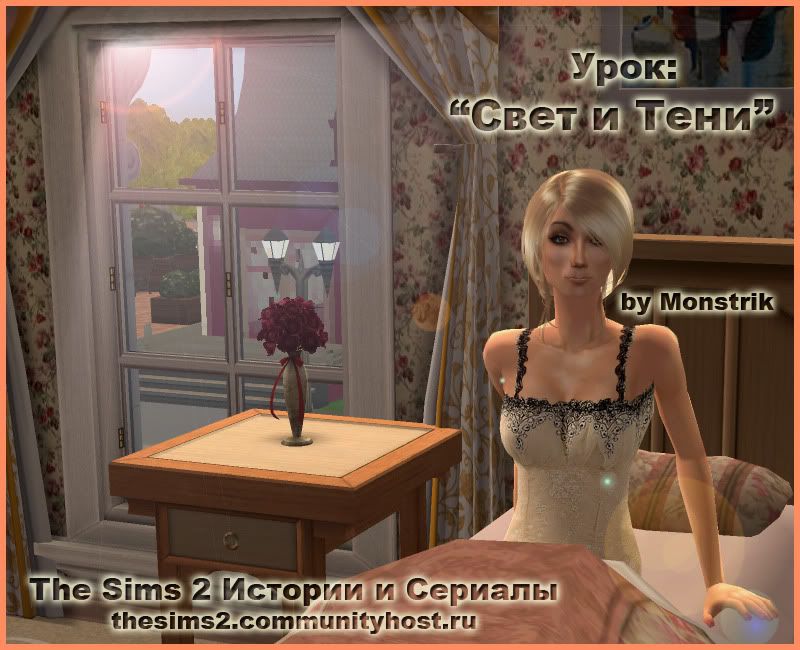
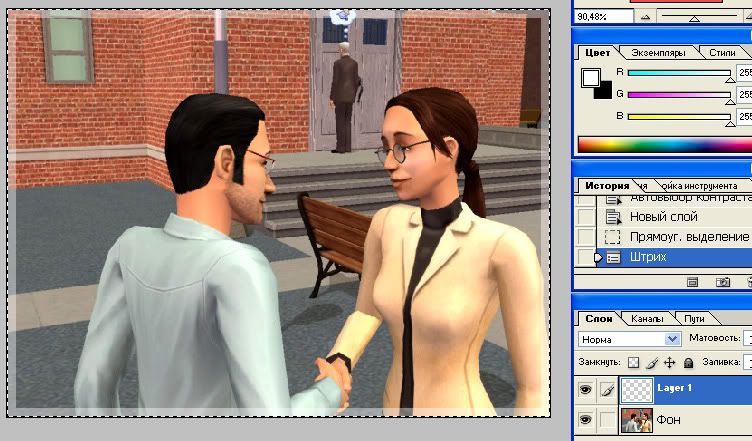
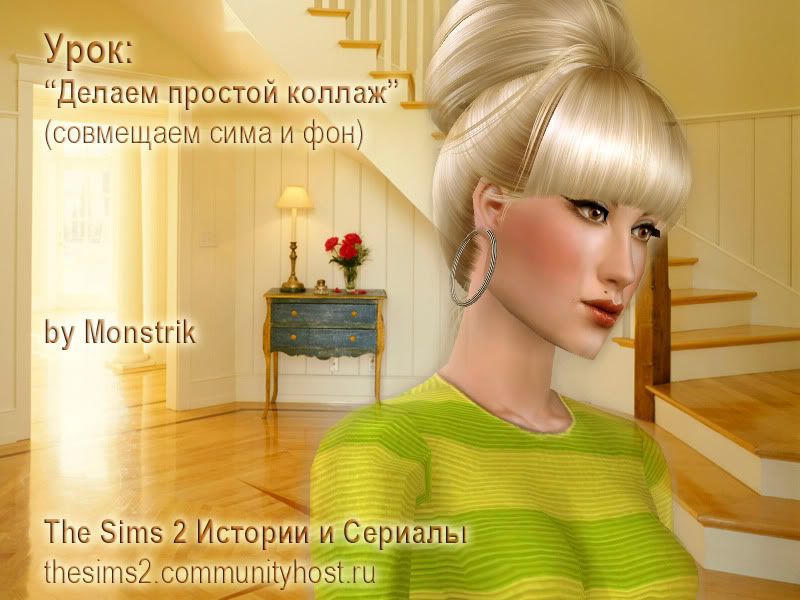
3.7. Скриншот с имитацией солнечного света из окна готов:

4. Декоративные блики
Для имитации бликов солнца подходит Трансфокатор - 50-300 мм. Этот блик уже не применим на скриншотах, запечатлеяющих ночь или слабоосвещенные помещения. Для декоративных бликов подойдет Трансфокатор - 105 мм. Рассмотрим применение таких бликов для украшения скриншотов.
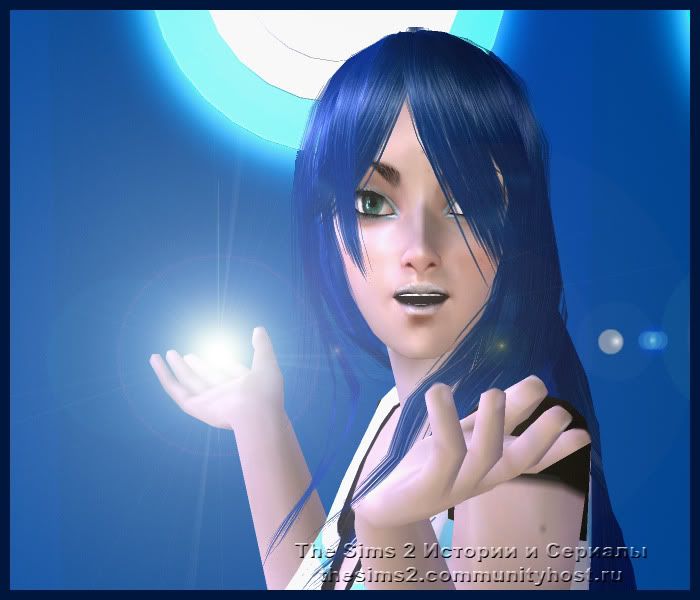
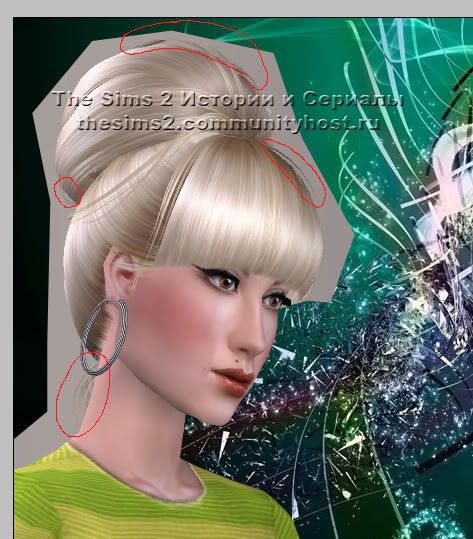
Исходный скриншот:

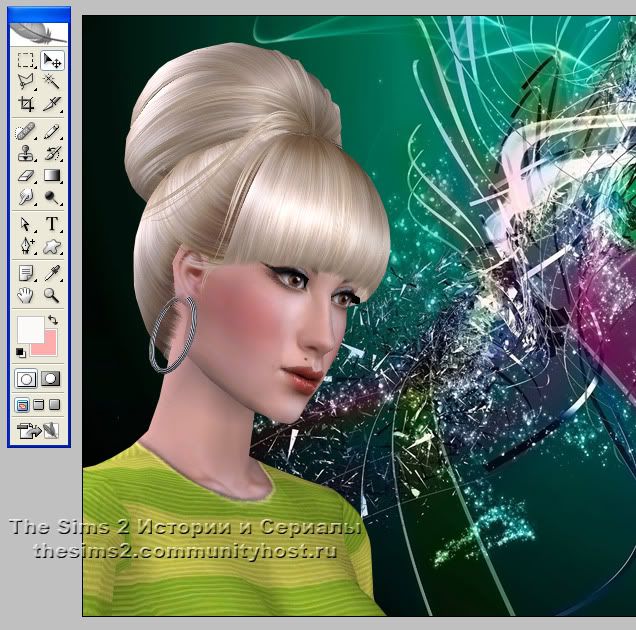
Готовый результат:















































































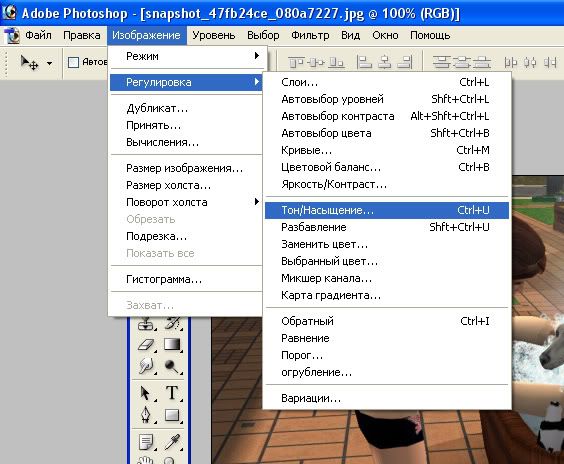
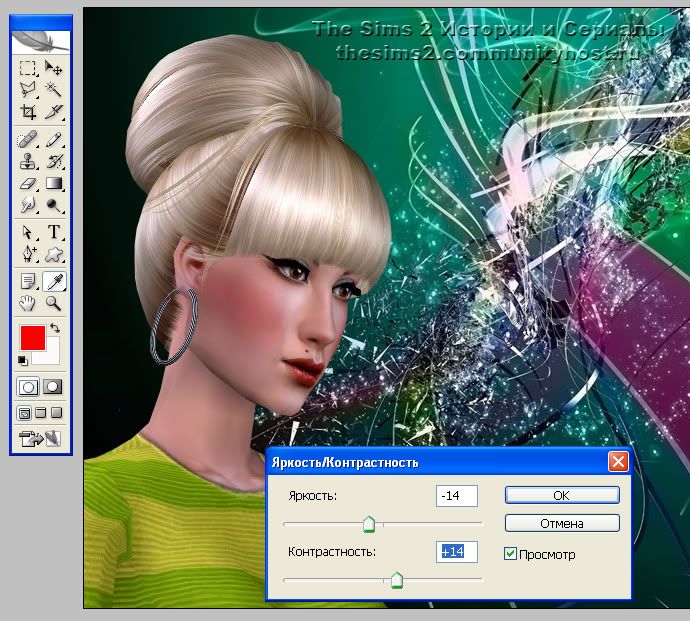
 , выставляем такие настройки:
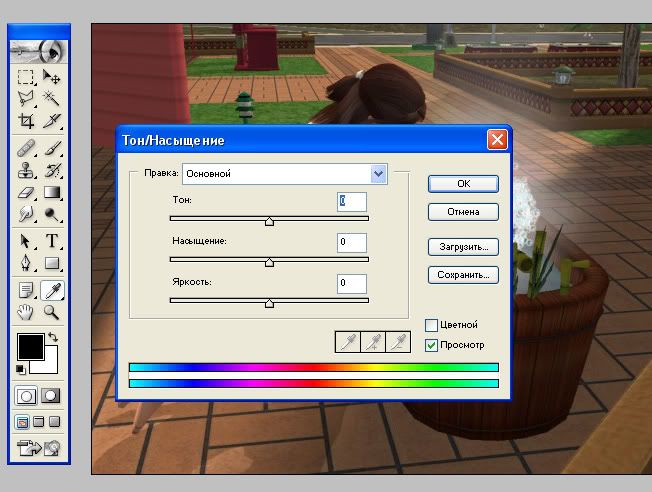
, выставляем такие настройки:



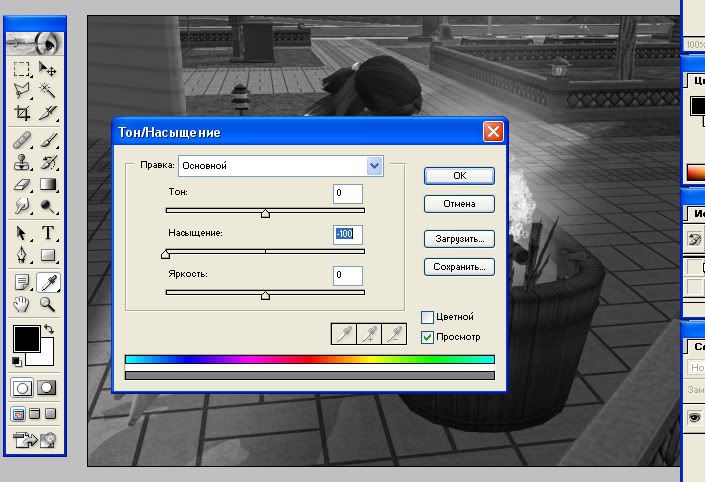
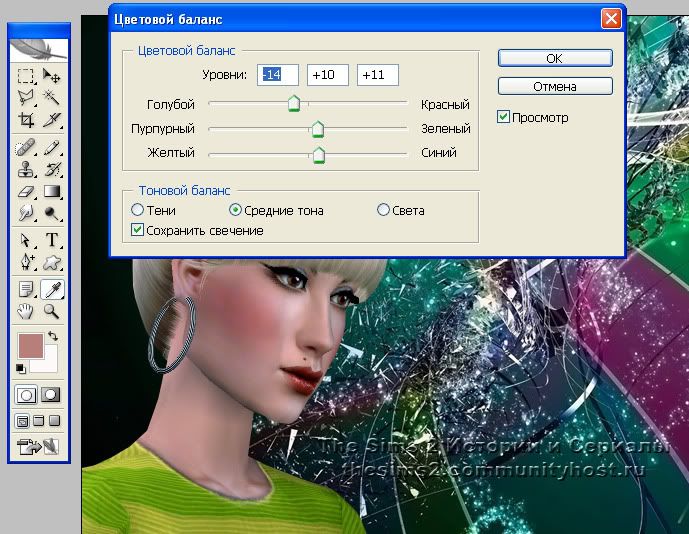
 , у которого выставляем такие настройки:
, у которого выставляем такие настройки: